RPI web client decisions
Overview
This document outlines some basic functionality related to Realtime decisions when using the rpiWebClient.
Replacing DIV elements on a web page with Realtime decisions and Realtime layouts
RPI web client initialization | Initialize-Web-Client-and-Execute-a-Realtime-Decision contains an example of initializing the client and including a Realtime context.
By including the Realtime context, it will execute any Realtime decisions under that context or any child context/decision by default. When these decisions are executed, they will automatically replace the content of the DIV with the same name as the Tag Name listed in the configuration of the Realtime decision in the Realtime Layout.
Below is an example of a webpage where the DIV id is named "Goal_Smart_Asset_Test" and will get replaced by the Realtime decision that is executed by initializing the client with a context of "RealtimeExamples".
<!DOCTYPE html>
<html lang="en" id="top" class="no-js">
<!--<![endif]-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Realtime Decision Examples</title>
<meta name="description" content="Default Description" />
<meta name="robots" content="INDEX,FOLLOW" />
<!-- RedPoint Realtime Java References -->
<script type="text/javascript" src="https://local.rphelios.net/InteractionRealtimeAPI/rpiwebclient/rpiWebClient.config.js"></script>
<script type="text/javascript" src="https://local.rphelios.net/InteractionRealtimeAPI/rpiwebclient/rpiWebClient-6.5.js"></script>
</head>
<body class="ps-static cms-index-index cms-home">
<div class="c-card__icon">
<img width="84" height="96" src="https://www.redpointglobal.com/wp-content/uploads/2020/05/logo-rpi-symbol-secondary.svg" class="attachment-150x150c size-150x150c" alt="" loading="lazy">
</div>
<div id="top"><h2>Goal Driven Asset Example - HTML Response:</h2></div>
<div id="Goal_Smart_Asset_Test"></div>
</body>
<script type="text/javascript">
//Inilize WebClient and execute any Realtime Decisions
rpiWebClient.init( { contexts: ["RealtimeExamples"] });
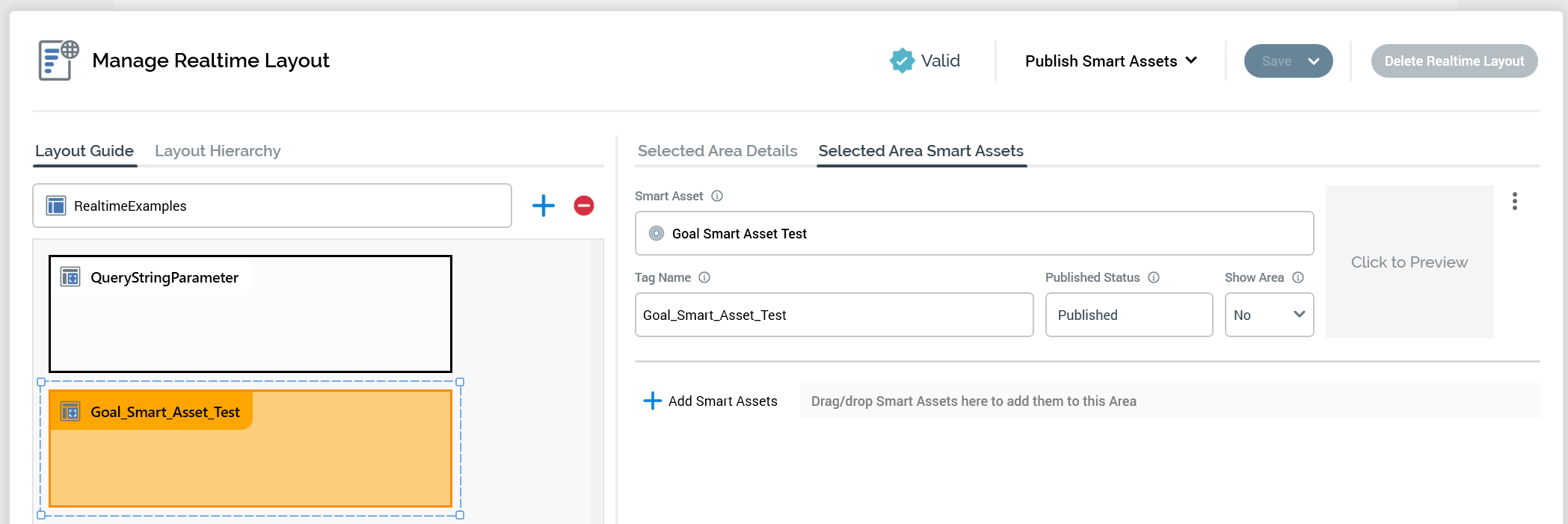
</script>Below is the configuration of the Realtime layout that will replace that DIV with the response from the Realtime decision. The key piece is that the DIV ID matches the Tag Name in the Smart Asset.