Sitecore and Redpoint Realtime integration
Overview
Sitecore is a commercially licensed content management system running on the .NET Framework. It provides the tools for content creators to build and manage websites without knowing how to write code.
This documentation focuses on integrating Redpoint Realtime with Sitecore Experience Accelerator (SXA), a toolset that sits on top of Sitecore’s standard features to help accelerate the development of websites and provides a set of out of the box components for use in the Experience Editor page builder. These components allow you to easily add content such as rich text, promotional information, lists of content, search features, and more.
Integration preview
The integration discussed in this documentation follows the CMS Integration pattern. This specific integration consists of a combination of custom Sitecore Data Templates, Renderings, controllers, and pipeline processors that integrate with Realtime through the Redpoint Realtime C# Software development toolkit (SDK).
This integration includes:
Configuring Redpoint Smart Assets for swapping Sitecore component content at render time.
Using Data Templates and Renderings to customize the Sitecore UI to allow you to configure page-level and component-level options for Redpoint Realtime.
Sending page-level data to Redpoint Realtime to help build out a Realtime Visitor Profile.
Requesting a Smart Asset decision results from Redpoint Realtime to drive content personalization through the Sitecore content rendering pipeline.
Replacing the content of Sitecore components with the Smart Asset decision results returned from Redpoint Realtime.
Sending web event data to Redpoint Realtime Smart Assets
Redpoint Smart Assets allow you to create alternative pieces of content to serve to the visitor depending on the contents of their Realtime Visitor Profile. They are powered by rules that Realtime parses to determine which piece of content to return to the visitor. The integration defines two such Smart Assets with JSON structures to define the returned content.
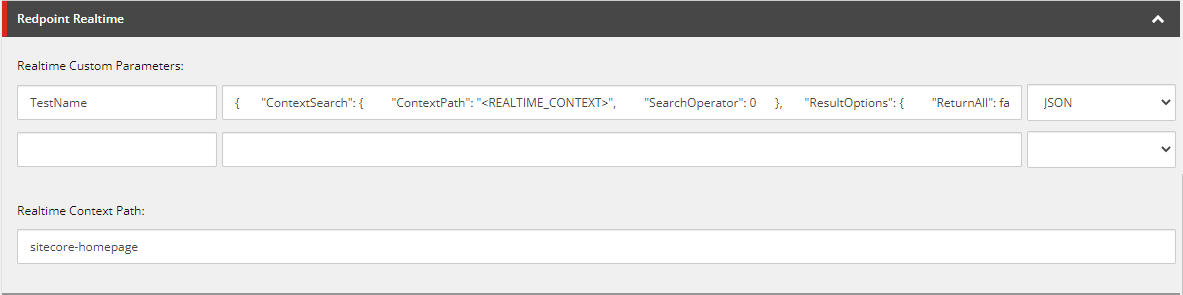
Both of these Smart Assets are attached to the Realtime Layout named sitecore-homepage. Setting the Realtime Context Path field on the Redpoint Realtime data template to the name of the Realtime Layout informs the repositories to loop through the attached Smart Assets to try and match any components on the page. A Smart Asset is considered matched when its Tag Name equals the value of the rendering Item ID or to the Content Slot Name on the rendering.
Homepage Hero Smart Asset
The first Smart Asset is the Homepage Hero Smart Asset. It consists of two pieces of content, one of which is powered by a rule and the other that returns default content with no rule. The two pieces of content demonstrate the different ways that a Sitecore rendering item can be set for RedpointBaseRepository.
Content 1 is returned when the Rule Generic RTD: ProdAffinity = Camp is matched. It returns JSON content with the ContentID set to a globally unique identifier (GUID) matching the ItemID for a piece of Sitecore content.
Content 2 has no Rule set and is returned when no other rule set is matched, making it the default content for the Smart Asset. It returns a slightly different JSON structure where the ContentID is set to the Sitecore path of a piece of Sitecore content. The RedpointBaseRepository can use either the GUID or Sitecore content path to pull a Sitecore Item and replace the Rendering's item with it.
Redpoint Page List Smart Asset
The second Smart Asset is Redpoint Page List Smart Asset. It also consists of two pieces of content, the first of which is powered by a rule and the other that returns default content with no rule.
Content 1 is powered by the same Rule, Generic RTD: ProdAffinity = Camp, as Content 1 of Homepage Hero Smart Asset. The JSON structure returned by the content is more complex than Homepage Hero Smart Asset because it is paired with RedpointBaseListRepository, discussed later.
The JSON object consists of three fields:
ContentIDcan either be a GUID or pipe-delimited list of GUIDs.OverrideTypeis an enum with the following available values:When set to
Append,RedpointBaseListRepositorywill append the returned items to the beginning of configured page list.When set to
Replace,RedpointBaseListRepositorywill replace the first X number of items in the configured page list with items returned by the Smart Asset.When set to
ReplaceAll,RedpointBaseListRepositorywill entirely replace the configured page list with the items returned by the Smart Asset.
IsScopeIDis a Boolean.If
IsScopeIDis set totrue, thenContentIDwill be the GUID of a Sitecore search scope.If it is set to
false, thenContentIDcan either be a single GUID (indicating the ItemID of a Sitecore Item acting as a data source), or it can be a pipe-delimited list of GUIDs (representing a set of Sitecore Items).
Sitecore data templates
A data template defines a data type in Sitecore. Sitecore associates a data template with each item in the Sitecore content tree. It’s the data template that defines the structure of all the items associated with that data template. A data template contains sections, each of which contains fields. The data template sections organize data template fields visually in editing user interfaces, and the data template fields define the structure of items based on that data template. This integration defines two data templates.
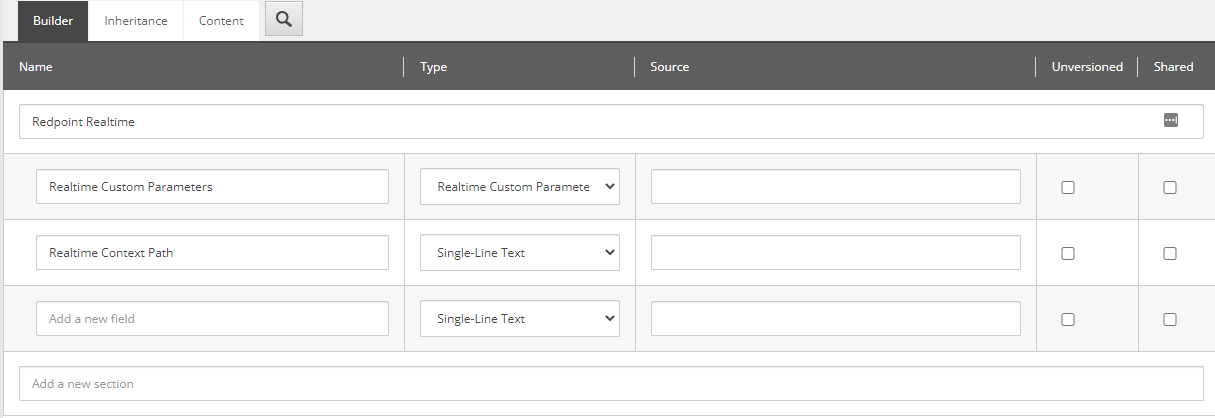
Redpoint Realtime data template
The first template is the Redpoint Realtime data template that exposes two fields: Realtime Custom Parameters and Realtime Context Path. Pages that inherit this template can specify Realtime Parameters to write to visitor profiles and a Realtime Context Path for retrieving Smart Asset decision results. In this integration, the Page template is set up to inherit the Redpoint Realtime template so that these values can be configured on any page.

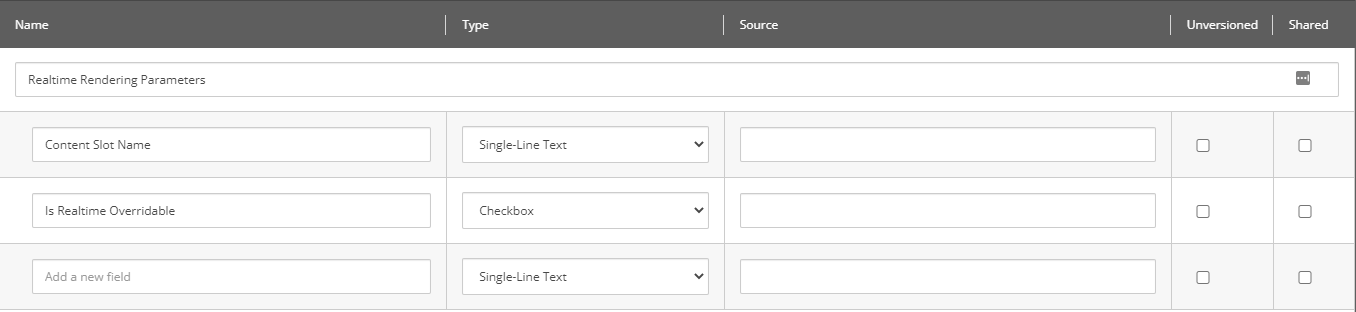
Realtime Rendering Parameters data template
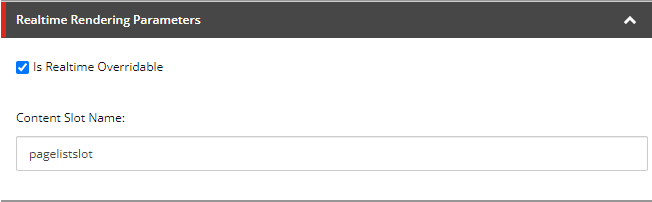
The second template is the Realtime Rendering Parameters data template that also exposes two field: Is Realtime Overridable and Content Slot Name. Sitecore Components that inherit this template can specify whether the component can be overridden by Redpoint Realtime decision results and a Content Slot Name to map the component to a specific Smart Asset decision result. Checking the Is Realtime Overridable box informs the controller that the rendering has content that can be overridden with Smart Asset decision results.

Redpoint custom field
Redpoint Realtime allows for a list of Parameters to be sent and stored in Realtime Visitor Profiles. These parameters are name/value pairs, where the value can be a string, array or JSON object. To support this, a custom field named Realtime Custom Parameters was created to allow content authors to configure this list of name/value pairs at the page level. The field is based off the Sitecore Name Value Lookup field and exposes three inputs to assign the name, value, and object type for the value.
Sitecore Pipelines and processors
Sitecore Pipelines define a sequence of processors that implement a function, such as defining the Sitecore context for an HTTP request or generating a list of messages in the Content Editor. Pipelines assist with encapsulation, flexible configuration, separation of concerns, testability, and other objectives.
In turn, these pipelines trigger a set of processors that perform all the tasks in the page lifecycle. Some examples of tasks include normalizing the raw URL, resolving the user, sending requests to specialized custom handlers, resolving the context item, rendering the layout, starting the analytics tracker, and many more.
For this integration, we customized the Sitecore MVC pipeline and added processors to the MVC requestBegin and httpRequestEnd pipelines a set of Redpoint-specific base controllers for Sitecore Components and a set of custom SXA components.
MVC requestBegin pipeline
The requestBegin pipeline is the first action of an MVC request after the request has been passed down from the main HttpRequest pipeline and consists of 3 processors: SetupPageContext, ExecuteFormHandler and EnsureLoggedInForPreview. We will add a custom processor to this pipeline to accomplish the following:
Send data about the page visit to Realtime.
Optionally, request Smart Asset results from Realtime.
Store the visitor details and Smart Assets results to
Sitecore.Context.Itemsto make them available to each component on the page.
We start by adding a custom processor named SetupRealtimeContext to the requestBegin pipeline after the SetupPageContext processor. The custom processor is placed here because it requires the Sitecore.Context.Item to be initialized and before any MVC controllers are executed. This ensures that data returned from Realtime is accessible later by the downstream MVC controllers.
The processor first checks if Sitecore.Context.Item contains a field named Realtime Context Path. If the Realtime Context Path field contains a value, the processor calls the Smart Asset Result endpoint which returns a set of Smart Assets decision results for personalizing the current page request. If the Realtime Context Path field does not contain a value, the processor sends a request to the Cache Visit endpoint. Either API endpoint can accept the Realtime Custom Parameters configured on the Sitecore.Context.Item. The processor stores the results of these API calls to the Sitecore.Context.Items collection for later use by the MVC controllers before returning to the parent pipeline.

MVC httpRequestEnd pipeline
The httpRequestEnd pipeline runs the final processors for an http request. The last step when a visitor requests a page is to send data regarding the page visit to the Realtime Event endpoint. This is accomplished by adding a custom processor named RegisterRealtimeEvent to the httpRequestEnd pipeline directly before the EndDiagnostics processor. This processor sends calls to the Realtime Event endpoint with the VisitorID, DeviceID, and ImpressionID that were returned in the SetupRealtimeContext processor.
Redpoint base controllers for Sitecore components
Once the Smart Asset decision results are retrieved and stored in Sitecore.Context.Item, control of page component rendering is passed to the MVC controllers and repositories.
Sitecore SXA components typically inherit from the ModelRepository. For this integration, a Redpoint base class was created that inherits from ModelRepository to serve as the base class for all Redpoint-enabled components. This RedpointBaseRepository base class will contain the custom logic to process the Smart Assets decision results and replace the rendered output of the components.
The RedpointBaseRepository class contains an override of the FillBaseProperties method and the two overloaded OverrideWithRealTimeItem methods to replace the default Sitecore Item to be rendered in the RenderingModelBase.
The overridden FillBaseProperties method checks if the component has Is Realtime Overridable field set to true and if a value is set for the Content Slot Name field. If IsRealtimeOverridable is set to true, the rendering item and the Content Slot Name are passed to the OverrideWithRealTimeItem method which loops through the Smart Assets decision results in Sitecore.Context.Item to find any application content for the component. The OverrideWithRealTimeItem method determines if the content of the component needs to be replaced by comparing the Smart Asset decision result ContextTag to either the rendering Item ID or to the Content Slot Name. If applicable, it replaces the default rendering Item with the item specified in the Smart Asset decision result ResultContent.
At this point, rendering logic is handed back to RenderingModelBase and follows the normal Sitecore MVC flow. The RedpointBaseRepository base class is the simplest way to add Realtime integration to an SXA component that renders a single Sitecore Item.
Integrating Redpoint with SXA components that have enumerable data sources
This integration also includes an example of integrating Redpoint with SXA components that have enumerable data sources. For this example, the Sitecore SXA Page List component was cloned to create a custom Redpoint Page List component. This component is controlled by the RedpointPageListRepository which inherits from the RedpointBaseListRepository base class. The RedpointBaseListRepository base class will contain the custom logic to process Smart Asset decision results for list-based SXA components. RedpointPageListRepository functions slightly differently from RedpointBaseRepository since the data source on these components is read only. Instead of overwriting the value of the data source for these components, we must allow the controller to get the default list of items before replacing them with items from the Smart Asset decision results.
When rendering a list-based SXA component, the RedpointBaseListRepository.GetModel function fills the data source with the default list of items prior to checking that the Is Realtime Overridable field is set. For Realtime Overridable components, the Content Slot Name field value is passed to the RedpointBaseRepository.OverrideWithRealTimeItem function to check for and process content replacements from the Smart Asset decision results. This integration supports content replacement in one of three ways:
If
IsScopeIDis set to true in the Smart Asset decision result,ContentIDis used as the ID of a Sitecore search scope and return the items using a scope query.If
ContentIDis a single ID, it is used as the data source of the Redpoint Page List and returns the items based off the configured Source Type, Page Size and Offset (for example, the first two children of the Item in the content tree).If the
ContentIDis a pipe-delimited list of IDs, then the IDs are parsed and used as a list for the component data source.
Finally, the function checks whether these overridden items should be appended to the original page list items, replace the first X items in the page list, or replace all the items in the page list.
Sitecore SXA components
Our POC provides two SXA components that use the Redpoint Base Controllers: Homepage Hero and Redpoint Page List. Homepage Hero is an example of a purely custom component, whereas Redpoint Page List is a clone of the OOTB Page List component and uses a Redpoint Base Controller instead of the OOTB controller. Both are defined under sitecore/Layout/Renderings in the content tree.


When an instance of one of these components is added to a page two additional parameters must be set under the Realtime Rendering Parameters section of the component fields. These parameters are defined by a data template for Realtime Rendering Parameters. Content Slot Name provides the content creator with a way to map the component to a specific Smart Asset. Checking the box Is Realtime Overridable informs the controller that the rendering has content that can be overridden with Realtime Smart Assets. If Is Realtime Overridable is not checked, the component will not go through the Realtime logic. This construct allows the content creator to add multiple instances of a component to a page while only exposing a subset of them to be overridden with Smart Assets.