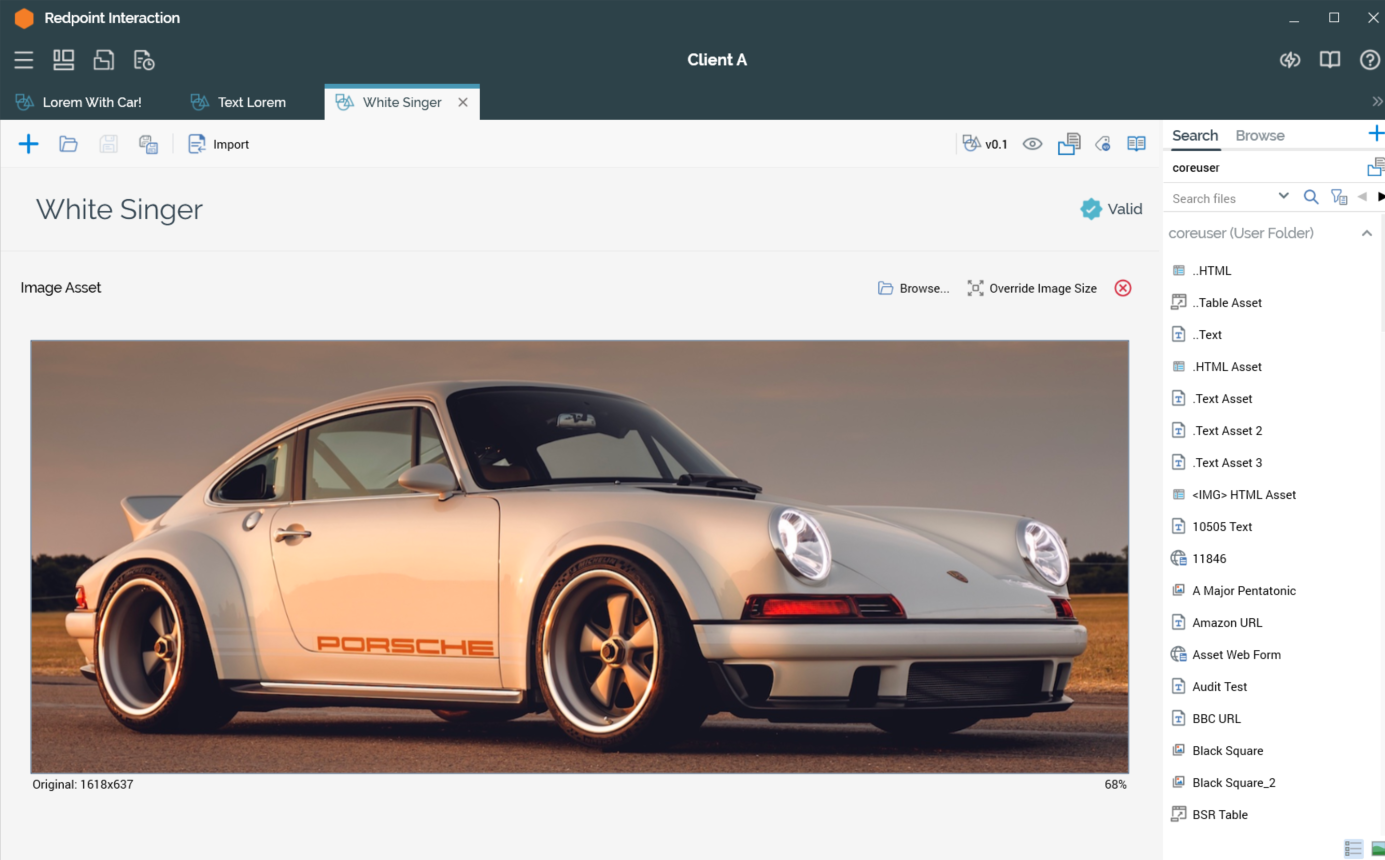
Content Panel: Image Asset
When you elect to create a new image asset, the Image section initially displays no image.

You can browse for an image to upload. This displays the Load Image Windows file system dialog, which allows you to browse for an image file. The maximum size of an image that may be uploaded is controlled by system configuration setting MaxFileAssetUploadSize. If you attempt to upload a non-image file a warning message is shown.
Provision of an image is mandatory and a validation error is shown when an image has not been uploaded.
When an image is displayed, the toolbar shown immediately above it exposes the following:
Browse: if desired, you can change the image with which the image asset is configured.
Override Image Size: invocation of this option displays the Override Image Size dialog. A label displayed at the top of the dialog advises that the values specified are only applied when the image is used in HTML content – any changes made to the image’s dimensions in the Asset Designer are not reflected in the image displayed therein. The following image properties can be controlled:
Image width
Image height
A button is displayed at the bottom of the dialog:Revert to Original Size: the button is available when one or both of width or height is/are overridden. Invocation reverts the image's dimensions to their original values, removes the “Override” label shown below the image and turns off the Revert... button.
Note that resizing an image asset in this context is not the recommended approach for image size management. Rather, it is recommended that images be resized in their context of use within e.g. the email Offer and Landing Page Designers. Please see those interfaces’ documentation for further information.
Clear the current Image
The following properties are displayed below the image:
Original: the original dimensions of the image
Override: only displayed if the image’s dimensions were overridden in the Override Image Size dialog.
[Zoom]: the size of the image as displayed (RPI may have to change its dimensions to accommodate it within the Asset Designer).
These values are reset when the image with which the asset is configured is changed.
Note that you cannot drag attributes or assets from the toolbox onto the image asset.
When used in HTML content, the image asset will be displayed as per its original dimensions, unless overridden (in which case the new dimensions will be applied).
