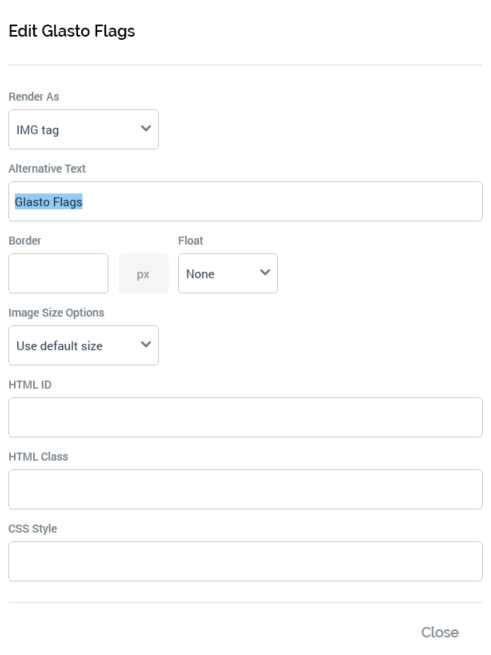
Edit Image dialog
This dialog is displayed on invocation of Edit (from the context menu, or the Embedded Items dialog) in the context of an image asset. Invocation displays the Invocation displays the Edit [Image Name] dialog.

The dialog contains the following:
Render as: this dropdown property allows you to define how the image will be rendered within HTML content. It exposes the following values:
IMG tag: the default. When selected, the image is rendered within HTML content.
URL only: when this value is selected, all other properties within the dialog are hidden. When selected, a string representation of the image path is rendered within HTML content, and the image is not displayed. This value can be used when building custom HTML.
Alternative text: this property defaults to the image asset’s name. It is optional and can be a maximum of 100 characters. Note that alt text may not render correctly at certain email clients unless the image’s height and width are specified explicitly. Note also that the setting is ignored when content is fulfilled through the Salesforce Marketing Cloud (SFMC) email channel, unless applied to a public external image
Border (px): an integer value, which defaults to blank. If provided, Border must be greater than or equal to 0. Note that the setting is ignored when content is fulfilled through the SFMC email channel, unless applied to a public external image.
Float: a dropdown field, exposing the following values:
None (default)
Left
Right
Inherit
Note that the setting is ignored when content is fulfilled through the SFMC email channel, unless applied to a public external image.
Image size options: this dropdown field exposes the following values:
Use default size (the default): if this option is selected, the image's <img> tag contains its original width and height.
Set specific size: if this option is selected, the Width and Height properties are displayed. The image's <img> tag will contain its specified width and height.
Don't specify size: if this option is selected, no width and height settings are included at the image's <img> tag.
Note that, if a given context (such as an email offer or HTML asset) contains more than one instance of the same image, it is not possible to set each instance’s Image size options separately. Setting the property at one instance applies the same setting to all instances in the context.
Width (px): an integer. This property is displayed when Image size options is set to Set specific size. It defaults to the image’s current width and must be greater than or equal to 0.
Height (px): an integer. This property is displayed when Image size options is set to Set specific size. It defaults to the image’s current height and must be greater than or equal to 0.
HTML ID: allows you to define the image’s HTML ID property.
HTML class: allows you to define the image’s HTML class property.
CSS style: this optional property allows you to apply a CSS style to the image. If the style overrides any other explicitly-set properties, it takes precedence.
