Admin: RPI Realtime decisions - Advanced validation
Use the API help pages to see more detailed information regarding the status of the various Realtime dependencies:
Set the
EnableHelpPagesproperty inappsettings.json.configtotrue(this should never be left on in a production deployment).
Reload the Realtime API site splash page and select the API help button under the heading Browse the API documentation.

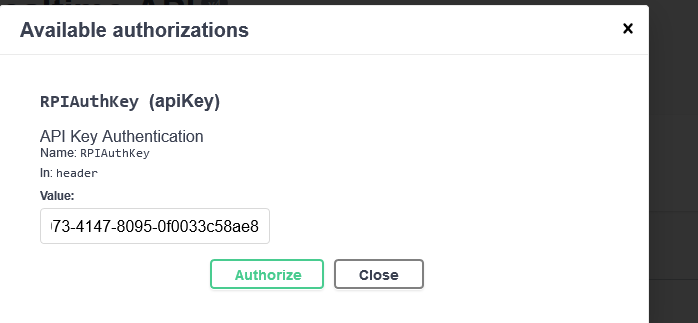
Select the Authorize button to open up Available authorizations dialog and enter in the RPI Auth Token (
2697e37d-282f-412a-8ffe-eabd5dd01a2eby default), then select the Authorize button to complete authorization.

Expand the System category and then the
GET/api/Statusendpoint and select Try it out.

Select the blue Execute button and you should see a response like the one pasted below the screenshot indicating
truestatus for all the dependencies. If anything is misconfigured, review steps above to ensure all dependencies were setup correctly.

Full successful response below:
{
"OverallStatus": true,
"RealtimeAgent": {
"Status": true,
"Message": null
},
"Caches": {
"NonVisitorData": {
"Status": true,
"Message": null
},
"VisitorProfile": {
"Status": true,
"Message": null
},
"VisitorHistory": {
"Status": true,
"Message": null
},
"ProductRecommendations": {
"Status": true,
"Message": null
}
},
"Queues": {
"ClientQueues": {
"Status": true,
"Message": null
},
"ListenerQueue": {
"Status": true,
"Message": null
}
}
}