Getting started with Realtime Layouts
Overview
You can invoke the Realtime Layouts Interface in the following ways:
From the quick access menu’s Realtime Layouts menu option: this can be found in the Orchestration menu.
From a Tasks widget: typically, this might be displayed at your Home Page. For more information on widgets, please see the Dashboard Designer documentation.
Access to the Realtime Layouts Interface is controlled via the Realtime Layouts – Design and Realtime Layouts – Limited Design functional permissions. If none of the user groups of which you are a member are associated with these permissions, you will not be able to able to access the Realtime Layouts Interface.
In addition, the Realtime Layouts - Limited Design functional permission permits users to make changes to layout and area smart asset assignment, publish smart assets, and invoke Generate and Display Scripts. Possession of this permission does not allow a user to create a new Realtime layout, or make changes to the structure of an existing Realtime layout, or other layout or area properties.
Toolbar
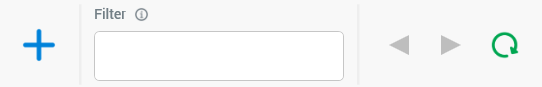
The Realtime Layouts Interface toolbar exposes the following:

Add New Realtime Layout: selecting this button displays the Add New Realtime Layout overlay (covered below).
Filter: an information tooltip accompanies this property. You can enter a text string by which to filter the list of Realtime layouts; only Realtime layouts with a matching name will be displayed when you do so. The filter is applied automatically within a few seconds of text being entered.
Previous/Next Page: these buttons afford access to previous or subsequent pages’ worth of Realtime layouts.
Refresh: selecting this button reloads the list of Realtime layouts.
Add New Realtime Layout overlay
The Add New Realtime Layout overlay is used to create a new Realtime layout. Its properties are similar to those displayed within the Manage Realtime Layout overlay, with any differences called out below.
The overlay contains the following:
Validation Status indicator: displays an icon showing the validation status.
Manage Metadata for this file: selecting this button displays the File Metadata Editor, which is covered in the RPI Framework documentation.
Publish Smart Assets: all options are unavailable.
Save: invocation saves the new Realtime layout and switches to the Maintain Realtime Layout overlay. The Clone and Save option is unavailable.
Layout Guide/Hierarchy tab set: a single root layout, with the default name “New Realtime Layout”, is displayed.
Selected Layout Details/Selected Layout Smart Assets tab set: tab sets for Selected Layout Details and Selected Layout Smart Assets.
Realtime Layouts list
The following message is displayed when no Realtime layouts have been configured at the current RPI client: “No Realtime Layouts were found that match the current filter”.
If one or more Realtime layouts has been configured, they are displayed in the list.

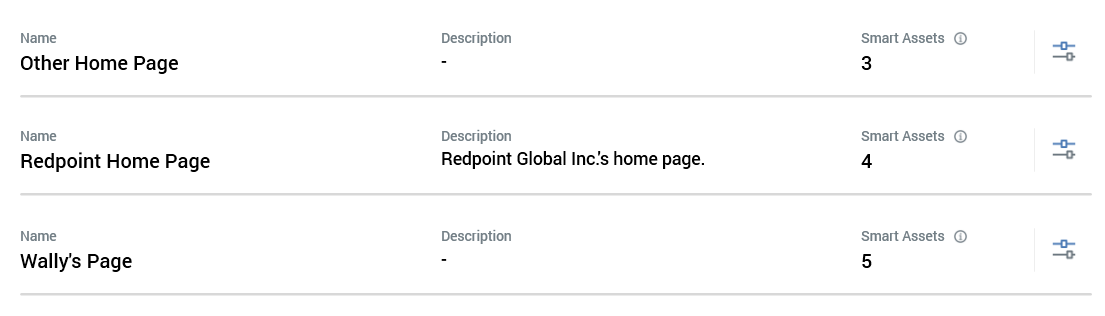
Realtime layouts are ordered alphabetically. The following are displayed for each Realtime layout:
Name
Description
Smart Assets
An information tooltip accompanies this property that states “Total number of Smart Assets associated with this Layout and its child Layouts and Areas”.
Details on Layouts and Areas are provided elsewhere on this page.
Manage this Realtime Layout: selecting this button displays the Realtime layout's details in the Manage Realtime Layout overlay.
An Add New Realtime Layout button is displayed at the bottom of the list. Selecting the button displays the Add Realtime Layout overlay (covered earlier on this page).
Toolbox
The Realtime Layouts Interface toolbox exposes the standard RPI Folder Search component, which is constrained to display smart asset files only. Please see the RPI Framework documentation for more information.
Using layouts and areas with the RPI Realtime API
Having published a smart asset to a layout or area, you can access the content it serves using the RPI Realtime API. When using the SmartAsset endpoint, you can use the following within the AssetLookups section in the endpoint call's Body:
"ContextSearch": {
"ContextPath": "xxx",
"SearchOperator": "xxx",
"TagSearch": ""
}The following SearchOperator values are supported:
IncludeAreas: evaluates all smart assets matchingLayoutPathor any part of the path provided.ExactPath: evaluates only smart assets matchingLayoutPath.IncludeParentLayouts: evaluates all smart assets matchingLayoutPathor any parent within the layout hierarchy.FirstParent: evaluates all smart assets matchingLayoutPath, or, if not found, the first match upwards within the layout hierarchy.
TagSearch provides the ability to search for smart assets with matching Tag values.
The use of wildcards with the above is not supported.
Closing the Realtime Layouts interface
You can close the Realtime Layouts interface by closing the tab within which it is displayed, or by shutting down RPI itself. If you do so when the interface contains a Realtime Layout with unsaved changes, a dialog is shown, within which you can choose to do the following:
Save the changes and proceed with closing the Realtime Layouts Interface.
Abandon the changes and proceed with closing the Realtime Layouts Interface.
Cancel closing the Realtime Layouts Interface or RPI.
