Getting started with the Landing Page Designer
Overview
You can invoke the Landing Page Designer in the following ways:
From the quick access menu’s Landing Pages menu: the menu exposes the following options:
Create New Landing Page
Open Landing Page
From a Tasks or File Type widget: typically, these might be displayed at your Home Page. For more information on widgets, please see the Dashboard Designer documentation.
By double-clicking a landing page file in the File System Dialog: or by highlighting a landing page and selecting OK in the same context.
Access to the Landing Page Designer is controlled via the Landing Page – Design functional permission. If none of the user groups of which you are a member are associated with this permission, you will not be able to able to access the Landing Page Designer.
Start Page
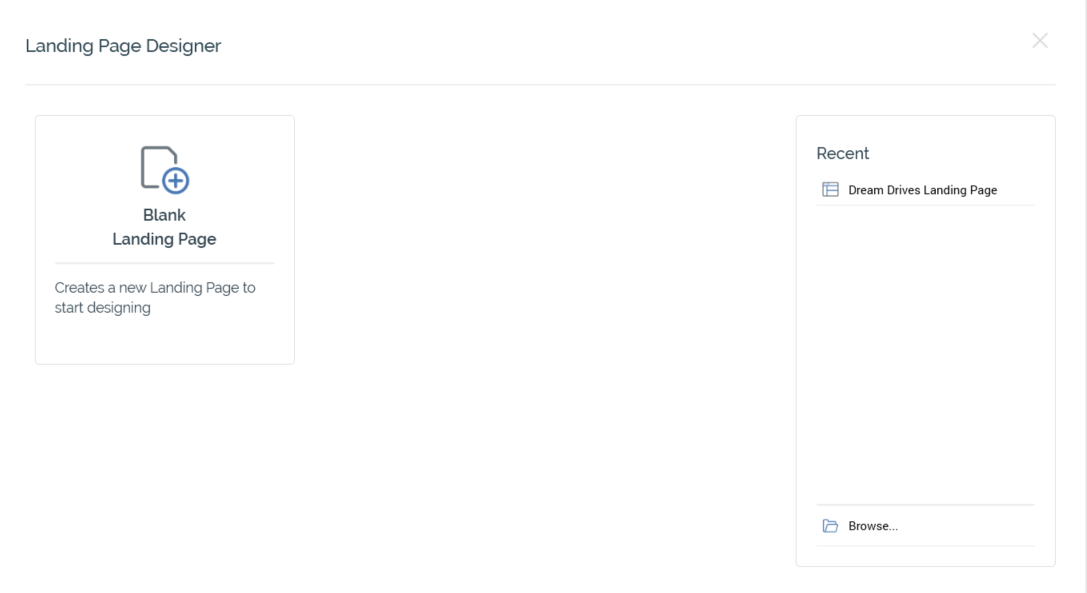
The Landing Page Designer Start Page is shown upon invocation of Landing Pages at the quick access menu, and also on selecting Create new Landing Page at the Landing Page Designer toolbar. It contains the following:

Blank Landing Page: selecting this button displays a new, unconfigured landing page in the Landing Page Designer.
Recent: lists recently-accessed landing pages, facilitating the opening of the same.
Browse: displays the Open Landing Page File System Dialog, allowing you to select a Landing Page to open.
A Cancel button is shown at the top of the Start Page. Selecting it removes the Start Page from display, and redisplays the Landing Page Designer. The Cancel button is only shown on invocation of the Start Page by selecting Create new Landing Page at the Landing Page Designer toolbar.
Toolbox
The Landing Page Designer toolbox contains a Folder Search component. For more information, please see the Framework documentation.
The toolbox is constrained to display attribute, asset, landing page and smart asset files only. It exposes standard RPI toolbox functionality.
Use of the toolbox when building Landing Pages is described elsewhere in this documentation.
External files, as sourced via an external content provider, can be used in a landing page. This can provide a useful solution to image hosting concerns.
The following types of external file are supported in landing pages:
Text
HTML
Image
Audio
Video
If audio or video files are included, to support all browsers’ limitations, it may be necessary to manually manipulate HTML content.
In addition, the following types of asset are also supported when they are configured with external files:
Text
HTML
Finally, smart assets configured with external assets are also supported.
Configuring a landing page’s name
A landing page’s name is configured in the large property shown at the top of the Landing Page Designer, below the toolbar:

Provision of a name is mandatory, and the value provided may be a maximum of 100 characters. The landing page’s name is the same as the filename under which it is saved within the RPI file system. As such, it must be unique amongst the landing pages in the folder within which saved.
You can edit a landing page’s name by selecting the property. Complete the edit by selecting off the property, or by hitting return.
Landing page validation
Before a landing page can be used, it must be valid.
A validation status indicator is displayed to the right of the landing page’s name. When the landing page is valid and contains no validation errors, the validation status indicator is shown as follows as a blue checkmark.
Specific validation errors are outlined in the landing page documentation. When one or more validation errors is present, a validation error indicator is shown as a red “x” icon.
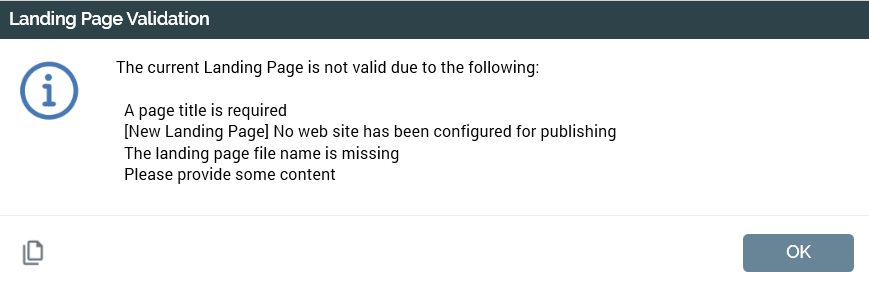
Selecting the indicator lists the validation errors in a dialog:

You can use the button at the bottom left of the dialog to copy the validation error details to the clipboard. You can close the dialog using the OK button.
Content editor toolbar
The content editor toolbar is described within the RPI Content Editor documentation.
You can include text, HTML, image, and web form assets in a landing page, as well as smart assets.
Closing the Landing Page Designer
You can close the Landing Page Designer by closing the tab within which it is displayed, or by shutting down RPI itself. If you do so when the Designer contains a landing page with unsaved changes, a dialog is shown, within which you can choose to do the following:
Save the changes and proceed with closing the Landing Page Designer.
Abandon the changes and proceed with closing the Landing Page Designer.
Cancel closing the Landing Page Designer or RPI.
