Getting started with the Asset Designer
Overview
You can invoke the Asset Designer in the following ways:
From the quick access menu’s Assets menu. The menu exposes the following options:
From a Tasks or File Type widget: typically, these might be displayed at your Home Page. For more information on widgets, please see the Dashboard Designer documentation.
By double-clicking an asset file in the File System Dialog: or by highlighting an asset and selecting OK in the same context.
By viewing the latest version of an asset contextually: for example, from the F2FButtonImage setting in the System Configuration interface.
Access to the Asset Designer is protected by a series of functional permissions:
The Asset: Design permission gives access to the Asset designer, but does not allow you to open, edit or create assets. You may import assets if required.
To open, edit or create assets, you must be associated with an appropriate functional permission. For example, to work with HTML assets, you must be associated with the Asset - HTML - Design functional permission. The following asset type-specific functional permissions are provided:
Asset - HTML - Design
Asset - Image - Design
Asset - Text - Design
Asset - Web Form - Design
Asset - Localization - Design
Asset Designer basics
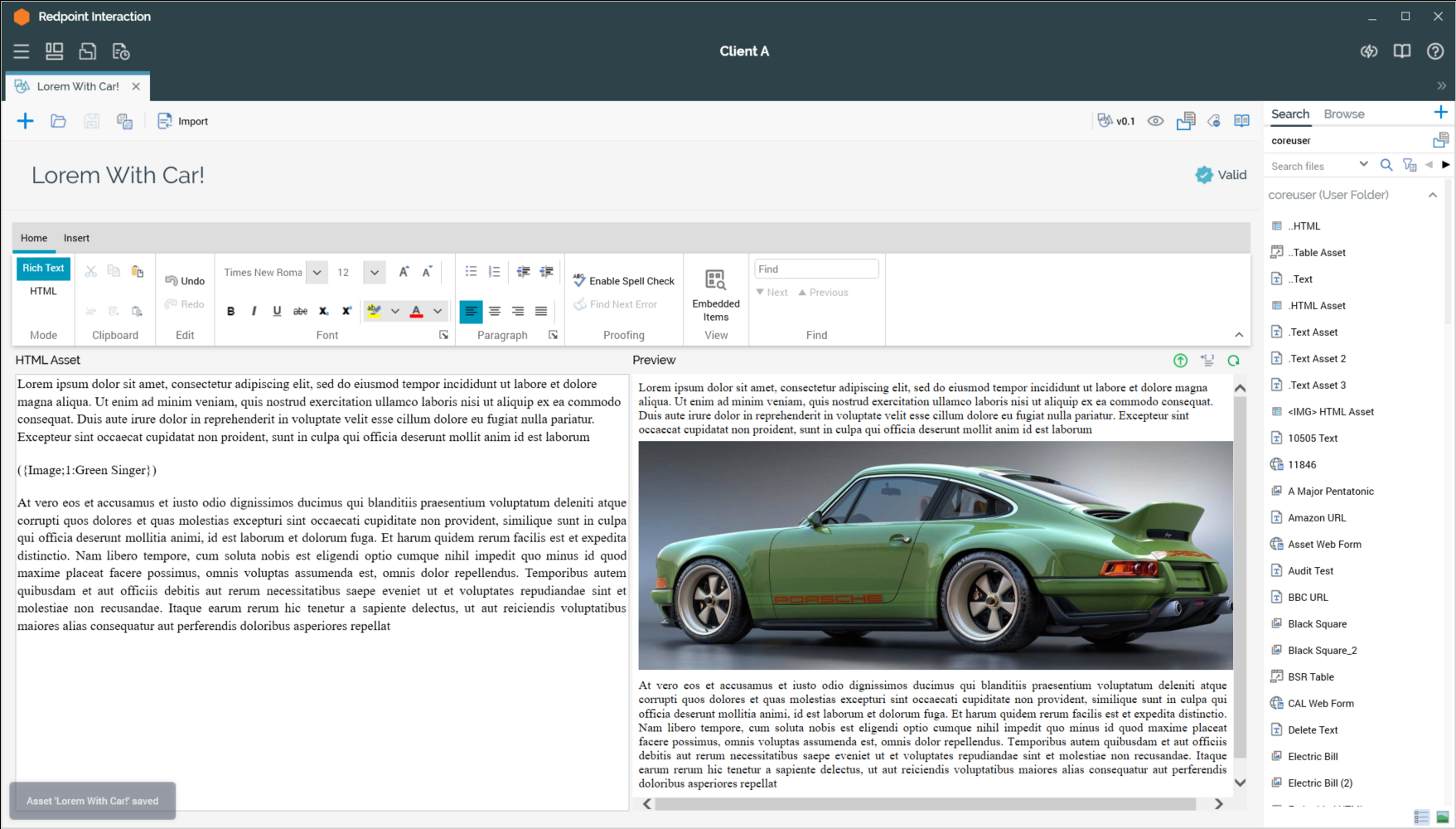
The Asset Designer is displayed in a separate tab in the RPI framework.

It is composed of the following elements:
Toolbar
Name
Validation status indicator
Toolbox
Content panel
If you close a tab containing the Asset Designer, within which an asset to which changes have been made is displayed, or you close RPI itself under the same circumstances, a dialog is displayed. You can:
Save the changes and proceed with closing the tab or RPI.
Abandon the changes and proceed with closing the tab or RPI.
Cancel closing the tab or RPI.
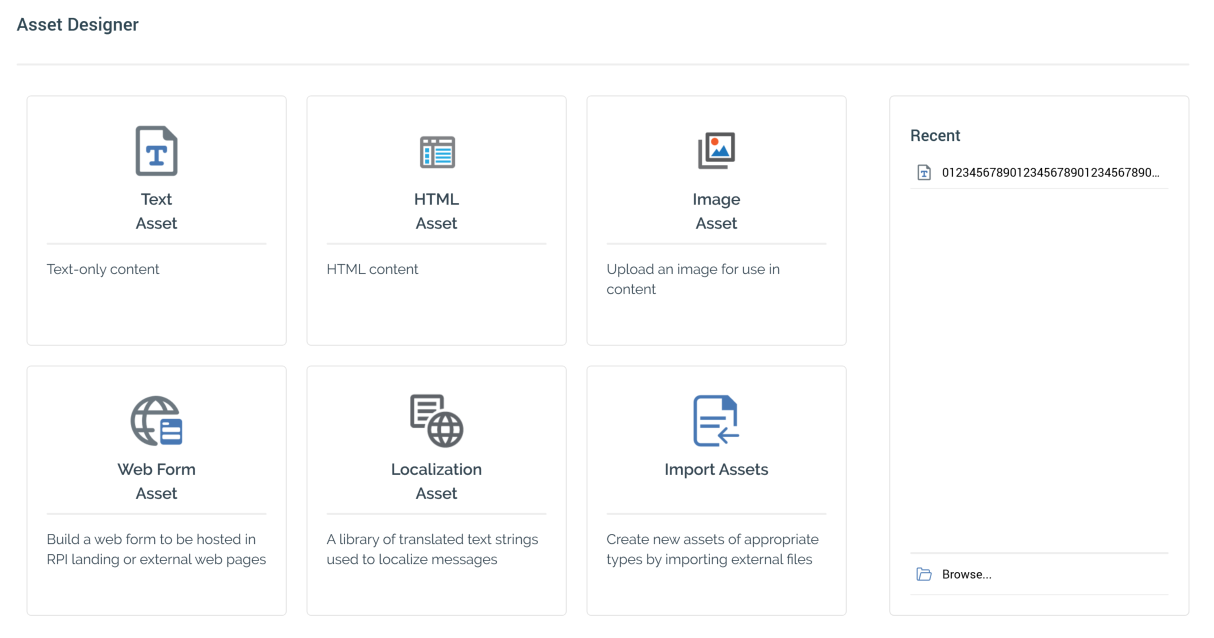
Start page
The Asset Designer Start Page is shown upon invocation of Assets at the quick access menu, and also on selecting Create new Asset at the Asset Designer toolbar. It contains the following:

Buttons: facilitating creation of the following asset types:
Text Asset
HTML Asset
Image Asset
Web Form Asset
Localization Asset
Recent: lists recently-accessed assets, facilitating the opening of the same.
Browse: displays the Open Asset File System Dialog, allowing you to select an asset to open.
A Cancel button is shown at the top of the Start Page. Selecting it removes the Start Page from display, and redisplays the Asset Designer. The Cancel button is only shown on invocation of the Start Page by selecting Create new Asset at the Asset Designer toolbar.
Toolbar
The Asset Designer toolbar exposes the following options:

Create new Asset: displays the Asset Designer Start Page (covered separately in this documentation). If an asset containing unsaved changes is displayed at invocation of Create New, an “Are You Sure?” dialog is shown, from which you can::
Save the changes and create the new asset.
Abandon the changes and create the new asset.
Abandon creating the new asset.
Open an existing Asset: displays the Open Asset File System Dialog, allowing you to navigate those folders within the RPI file system to which you have access in order to locate an asset to open. Only asset files are displayed in the File System Dialog. When you open an asset, if changes have been made to an asset displayed currently in the Asset Designer, a dialog is displayed. You can:
Save the changes and proceed with opening the asset.
Abandon the changes and proceed with opening the asset.
Abandon opening the asset.
Save current Asset: saves the current asset to an existing filename; if the asset is yet to be saved, Save behaves like Save as.
Save current Asset as...: allows you to specify the asset’s filename and storage location within the RPI file system by displaying the File System Dialog. Save as creates a new, independent asset based on the original.
Import: this button is always available, irrespective of whether an asset is current displayed in the Designer. Selecting it displays the Import Assets overlay, which is covered separately elsewhere in this documentation.
File version: the file version.
Follow/Unfollow File: please see the RPI Framework documentation.
File options: please see the RPI Framework documentation.
File metadata: please see the RPI Framework documentation.
Linked Page options: please see the RPI Framework documentation.
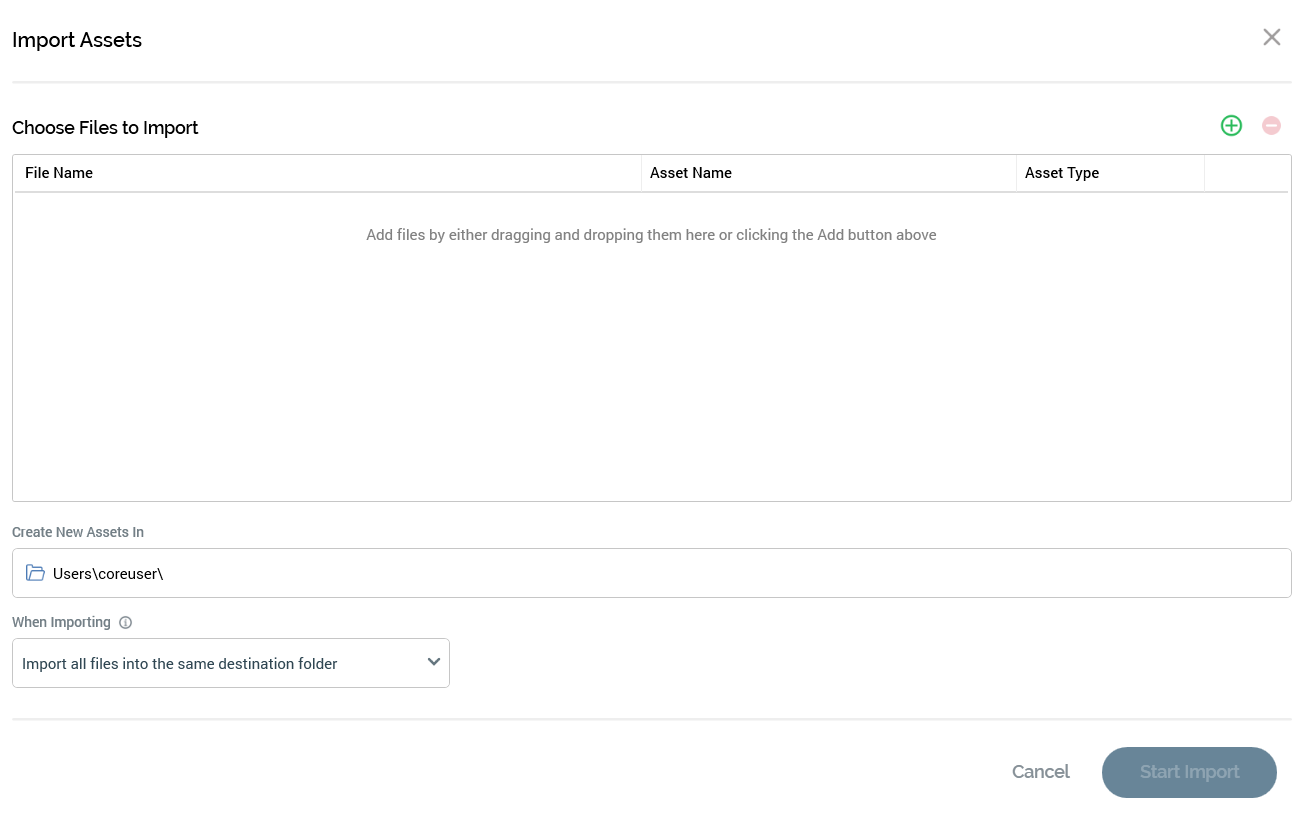
Import Assets
The Import Assets overlay is used to facilitate the simultaneous import of a number of files (e.g. images or HTML files) to create RPI assets based on the same.

It contains the following:
Choose files to Import section: this section contains the following:
Toolbar: the toolbar exposes the following functionality:
Add File: selecting this button displays the Import Asset Files... Windows file system dialog. You can select from the following File types: Image Files (the default), Text Files or HTML Files. Choosing a file adds a row to the dialog, with a name that defaults to the name of file in question, less its extension.
Remove File(s): this button is displayed when one or more files are selected in the Choose files... grid. Selecting it removes the selected files without displaying an 'Are You Sure?' dialog.
Grid: when empty, a message is shown that says “Add files by either ragging and dropping them here or clicking the Add button above”. The grid lists the files you have selected to import. It contains the following columns:
File Name: this read-only field displays the full path of the file.
Asset Name: this field is writeable and can be a maximum of 100 characters. It is the name of the file to be created in the RPI file system. Note that you cannot start the import of files until all rows' Asset Names have been provided.
Asset Type: this read-only field is populated automatically on the addition of a row to the grid. It can be set to one of Image Asset, Text Asset or HTML Asset. If you wish, you can drag one or more files from an independent Windows Explorer Window and drop them directly into the grid. One row is created for each file dropped in this way. Note that the same file can only be present in the grid once. You can also drag in one or more folders from Windows Explorer. When you do so, any files therein, or within nested subfolders, are added to the list. The dragging in of combinations of files and folders is similarly supported.
Create new assets in: a folder, which defaults to your user folder. You cannot commence importing files until a folder has been provided. You cannot select an external folder.
When Importing: this property allows you to specify where, when importing a file referencing other assets, the latter will be created in the RPI file system. A dropdown field, it exposes the following values
Import all files into the same destination folder: the default. When importing an HTML file referencing other assets imported at same time, all assets are created within the folder specified at the Create New Assets In property.
Import files and maintain the source folder structure: When importing an HTML file referencing other assets imported at same time, sub-folders mirroring the Windows file system are created in the RPI file system, and the referenced files are created therein.
Cancel: selecting this button closes the overlay.
Start Import: this button allows you to start the process of importing the specified files in order to create assets based on them.
Note that a slight delay might occur prior to the button's being activated following the addition of one or more file(s) to the grid.
Selecting the button displays a progress overlay. Selecting Cancel in this context results in the completion of the current upload; no further uploads are performed thereafter.
Following a successful import, an information message advises that assets have been saved. In the event of issues having occurred during the import process (e.g. a file larger than the maximum permissible size (as defined by system configuration setting MaxFileAssetUploadSize) being uploaded), a dialog listing the errors is displayed.
When you import one or more HTML assets that contains link(s) to one or more images, a message is displayed post-successful import to advise that images referenced by the HTML asset were also created as image assets. Note that links within imported HTML assets must be relative.
Image assets are created for each <img> tag in an HTML asset and are saved in the same folder as the HTML asset. Assets are named as per images' filenames. Any RPI-supported image properties are set appropriately.
If an image asset with the same name already exists in the import folder, the image asset is not imported and a warning dialog is shown. If more than one imported HTML assets reference the same image, the image asset is only created once.
A History comment is added at each imported asset to indicate the method by which it was created.
Name
An asset’s name is set using the property displayed at the top of the Asset Designer interface. By default, an asset is named “New [Asset Type] Asset”.
You can edit an asset’s name by selecting the property. This make it editable. An asset’s name can be a maximum of 100 characters in length. Provision of a name is mandatory.
Validation Status indicator
Before an asset can be used, it must be valid.
A validation status indicator is provided at the top right corner of the Asset Designer. When the asset is valid and contains no validation errors, the validation status indicator is shown as a blue checkmark.
Specific validation errors are outlined in the documentation provided for each specific asset type. When one or more validation errors is present, the validation status indicator is shown as a red “x” icon.
Selecting the indicator lists the validation errors in a dialog:

You can use the button at the bottom left of the dialog to copy the validation error details to the clipboard. You can close the dialog using the OK button
Toolbox
The Asset Designer toolbox exposes a Folder Search component. For more information, please see the Framework documentation.
The toolbox is your source of the other files you will need when building an asset.
If required, you can use external files, sourced through an external content provider, when building assets. This can be important when considering how to host images in e.g. email offers that use assets.
You can use external files of the following types in asset content:
Text: text external files only.
HTML: text, HTML or image external files. You can also use audio and video external files when the HTML asset is to be used in a landing page.
